(수근수근)
[컨퍼런스 정리] 디자인 시스템 본문
토스 디자인 시스템 관련 영상 정리 글 입니다.
해당 영상을 접하면 좋은 사람들?
- 디자인 시스템을 구축하면 뭐가 좋아질지 궁금하다
- 디자인 시스템을 도입하고 관리하는데 어려움을 겪고있다.
- 큰 규모의 조직에 디자인 시스템을 적용하는데 어려움을 겪고있다.
- 운영하는 디자인 시스템을 한층 더 고도화 하고 싶다.
- 디자인과 프론트엔트 개발 작업의 생산성을 높이고 싶다.
UI 개발의 일반적인 문제
- 개발의 규모가 커지고 화면이 많아질수록 반복적인 작업이 많아진다.
- 같은 버튼인데, 텍스트나 색상이 다른 경우가 많음
- 하나의 앱이나 서로 다른 서비스 처럼 보인다.
- UI가 많아지고 파편화가 심해져서 개발 생산성이 떨어지게 된다.
- → 일관성을 맞추기 어렵다. 재활용이 쉽지 않다.
디자인 일관성이 떨어진다
→ 중복코드, 파편화가 심해진다.
→ 유지보수가 어려운 UI코드
디자인 시스템
“Single Source of Truth”

디자인 시스템 구성요소 (토큰, 컴포넌트, 패턴)
- 토큰 ⇒ 비주얼 언어로 표현한다
- 컬러토큰
- 사이즈토큰
- 트렌지션토큰
2. 비주얼 언어, 컴포넌트 ⇒ 디자인을 제약하기 위한 요소
- 옵션은 비주얼 언어로, 옵션들이 이루어져 만들어 지는 것을 컴포넌트라고 한다

3. 패턴 ⇒ 사용처를 제약하기 위한 요소
이를 통한 장점
- 디자이너와 개발자의 의사소통이 쉬워진다
- UI의 일관성, 개발자 디자이너의 효율성이 높아진다.
디자인 시스템의 새로운 문제점
⇒ 팀의 규모가 커질 수록, 표현력이 풍부해질 수록 겪는 문제점들...
코드를 디자인에 일치시키는 어려움
- 가이드를 잘못이해하고 구현
- → 디자인 툴에서는 동적인 효과구현이 작성이 쉽지 않음
해결 : 코드를 디자인에 일치시키는 어려움
⇒ 디자인과 코드사이에 강한 의존관계를 만들기
⇒ 디자인 툴에서도 코드를 사용할 수 있으면 좋을텐데?

→ 모든 요소가 리액트 컴포넌트로 이루어져 있기 떄문에 동작으로 구현이 가능하다,

소통의 어려움
- 비주얼 중심의 언어 ≠ 기능 중심의 개발자 언어
- 개발자의 색상 언어와 개발자의 색상언어가 다른(blue = primary)
해결 : 소통의 어려움
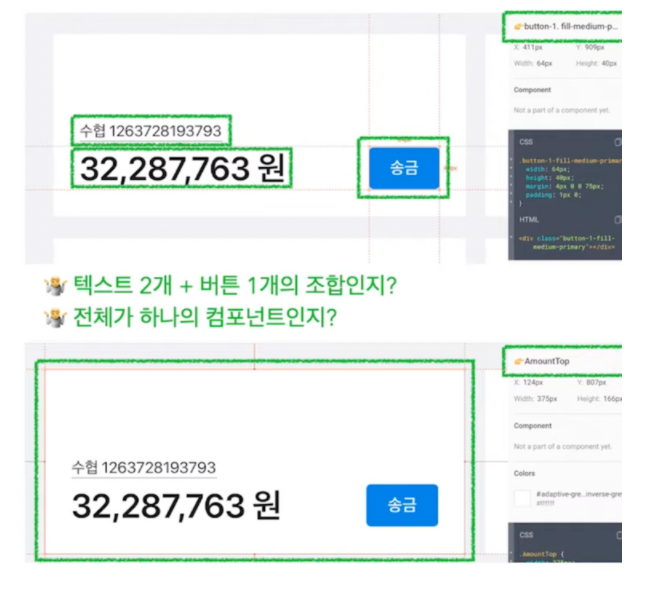
⇒ 기존 도구에서 컴포넌트 표현의 어려움

⭐ 디자인을 보고 개발한다?
⇒ 자체 HandOff 도구 개발하기
→ DOM 을 이용해서 컴포넌트를 클릭하면 만들어진 핸드오프에서 디자인 컴포넌트만들 새로 보여줌
→ 디자이너와 개발자 사이의 통역가 역할을 하는 핸드오프 도구

⇒ 디자인을 코드로 옮기는 것이 가능해졌다.
엄격함과 유연함 사이의 어려움
- 엄격한 디자인 시스템→ 디자인 자유도 ⬇️
- → 효율성 ⬆️, 일관성⬆️
- 유연한 디자인 시스템→ 효율성 ⬇️, 일관성 ⬇️
- → 디자인 자유도 ⬆️
해결 엄격한과 유연한 사이의 어려움
- 엄격한 디자인 시스템의 장점
- 디자인의 제약 → UI의 파편화 👇
- 디자인의 재사용율 ☝️→ 유지보수 포인트👇 → 개발생산성 증가☝️
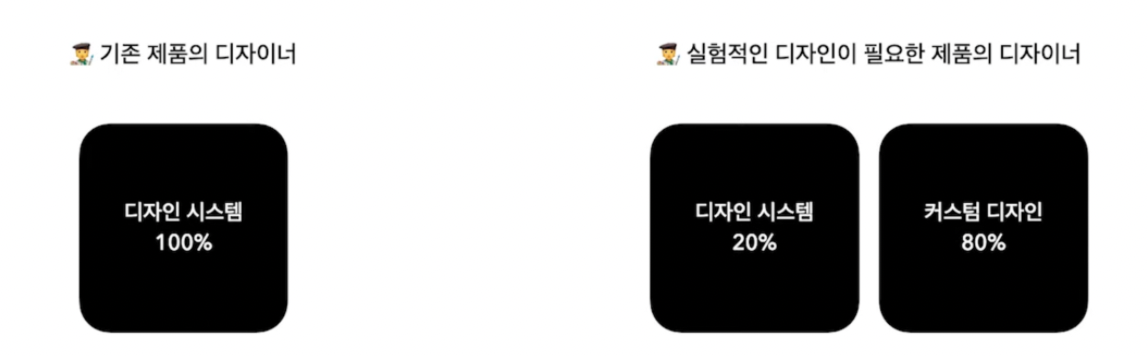
- 엄격함 대신 유연함이 필요할 때
- 디자인 시스템이 효율적이긴 하나, 제품을 위한 최고의 디자인은 아니다
- 패턴 가이드에 벗어나는 UI를 실험할 때

- 엄격함 만들기
- 디자인 시스템 가이드 문서를 더 친절하기 만들기
- 디자이너와 개발자를 위한 온보딩 시스템 만들기
- 유연함 만들기
- 실험을 위해 컴포넌트에 커스텀 옵션 추가하기
디자이너 시스템 Coverage 계산기
아무리 좋은 디자인 시스템을 만들어도 제대로 사용하지 않으면 말짱도루묵!
이를 위해 토스는 ‘디자인 Coverage 계산기’를 개발함
- 디자인이 권장 패턴에 맞게 만들어 졌는지를 실시간으로 체크?
- DST를 이용해 디자인을 분석 → 안티패턴인 경우를 알 수 있게 함
⇒ 크롬 확장 프로그램으로 구현
- 프레이머 웹사이트의 HTML DST 정보 파싱
- DST 에서 컴포넌트 관계 분석
- 권장 패턴에 맞게 사용중인지 계산
- Coverage = 권장 패턴 요소 개수 / 전체 요수 개수
'web' 카테고리의 다른 글
| HTTP 흐름 가볍게 이해하기 (1~3까지) (1) | 2022.08.03 |
|---|---|
| react Build 및 실행하기 (0) | 2021.12.21 |
| 브라우저 저장소(Web Storage) (0) | 2021.11.19 |
| Node.js에서 redis사용하기 (0) | 2021.08.25 |
| CSS Basic (0) | 2021.07.04 |
Comments



