(수근수근)
react Build 및 실행하기 본문
1. 개발프로젝트를 build 한다

→ 빌드를 하면 build파일 이 생기고 해당 폴더 안에는 css, JS, HTML, 이미지파일 등 정적파일이 생성된다.


2. 웹페이지 열기
사실 빌드를 생각해보았을 때, 빌드를하고 정적파일(JS, HTML, CSS)파일이 만들어지고 index.html을 실행하면 끝이라고 생각이 들었다.
하지만 실제로 페이지를 열어보면 아래처럼 흰 페이지만 나오는 것을 확인할 수 있다.

→ 다시 콘솔을 확인해보자

해석을 해보자면, build 폴더는 배포될 준비가 되었다. 정적서버와 함께 제공될 수 있습니다.
Server 설치 (npm serve 패키지 활용)
- build폴더의 정적파일들을 실행시키기 위해서는 웹서버가 필요하다.
웹서버란 HTTP 프로토콜 기반으로 하여 클라이언트(웹브라우저)의 요청을 받아 서비스 하는 기능을 담당한다.
기능으로는 크게 정적컨텐츠를 제공하거나, 동적 콘텐츠를 제공한다.
📗 serve 패키지

이 모듈에 대한 설명으로는 serve패키지은 정적사이트를 제공하거나, single page application을 사용하기에 좋은 초이스라고 되어있다.
serve Package 설치 및 사용법
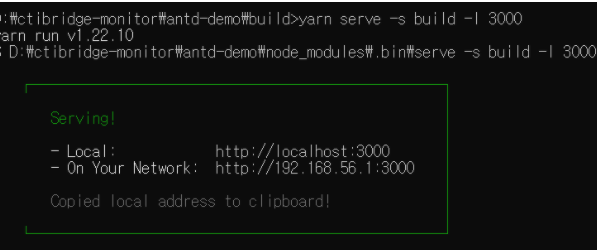
- 실행 코드
//설치 명령어
yarn global add serve
//실행 -l 다음 지정포트입력
serve -s build -l 3000- 실행 이후

'web' 카테고리의 다른 글
| HTTP 흐름 가볍게 이해하기 (1~3까지) (1) | 2022.08.03 |
|---|---|
| [컨퍼런스 정리] 디자인 시스템 (0) | 2022.01.22 |
| 브라우저 저장소(Web Storage) (0) | 2021.11.19 |
| Node.js에서 redis사용하기 (0) | 2021.08.25 |
| CSS Basic (0) | 2021.07.04 |
Comments



